Definir editor padrão no terminal do linux
17 September 2015
Escolhar o editor que deseja utilizar no terminal. Para esse exemplo escolhi o vim. Para saber onde se localiza seu editor use o comando which. Segue exemplo:
Instalar várias versões do java no linux com alternatives
07 August 2014
- Primeiramente baixa as vesões do java que deseja instalar em seu computador, neste exemplo vou baixar a versão 7 e 8 do java.
- Agora extraia os as versões escolhidas em qualquer diretório que desejar, no meu caso vou extrair para /usr/lib/jvm
- Após extrair as duas versões do java tenho no meu diretório /usr/lib/jvm as seguintes pastas jdk1.7.0_65 e jdk1.8.0_11
- Agora basta executar os seguintes commandos
- Agora utilize o seguinte comando para alterar a versão do java que deseja executar.
- Entenda as opções que possui o comando alternatives.
Script em python para atualizar todos os repositórios git
04 August 2014
Criando validation para cpf e cnpj na mesma annotation
22 July 2014
Crie o validator: Crie a anotation:
Criando datasource oracle no wildfly
09 July 2014
Primeiramente baixe o driver do oracle: ojdbc6.jar
Agora você precisa subir o seu wildfly, para isso entre no diretório $WILDFLY_HOME/bin e execute o arquivo standalone.sh.
Depois que o wildfly estiver rodando abra um novo terminal neste mesmo diretório e execute os comandos a seguir:
Como instalar um arquivo.jar como dependência local do maven
07 July 2014
Acesse o diretório onde se encontrar o jar que deseja adicionar como dependência local e execute o seguinte comando:
JBOSS/WILDFLY maven plugin para deploy LOCALHOST/REMOTE server
07 July 2014
Coloque as propriedades do seu server no arquivo settings.xml do maven (encontrado no diretório .m2 ) como esse:
No arquivo pom.xml coloque os plugins dentro do build>plugins> e defina os parametros de configuração do servidor com o maven properties (sem adiciona-lo em seu pom):
Você também pode executar undeploy, redeploy… Para mais informações veja: https://docs.jboss.org/wildfly/plugins/maven/latest/
Fonte:
http://lauraliparulo.altervista.org/jboss-wildfly-maven-plugin-to-deploy-on-localhostremote-server/
Arquivos de configuração do google style
07 July 2014
Estes arquivos servem para alterar o estilo da formatação do seu codigo fonte, seguindo o padrão do google.
Versão java para Eclipse:
eclipse-java-google-style.xml
Versão java para Intellij:
intellij-java-google-style.xml
Outras versões:
Google Trunk
Configurando o wildfly para subir como serviço no linux Red Hat, CentOS e derivados
23 June 2014
Fonte: https://groups.google.com/forum/#!topic/cejug/xd8FFSAVbYk
Script de configuração do wildfly para o projeto Hurraa do CEJUG [ATUALIZADO]
18 June 2014
Para configurar o wildfly para rodar o projeto Hurraa do CEJUG basta executar o script abaixo como root. Depois disso basta fazer o deploy da aplicação. Para baixar o projeto acesse o link: https://github.com/cejug/hurraa
Exemplo de Agendamento de tarefas com o TimerService do EJB 3.1
13 June 2014
Como instalar o skype no fedora 20
12 June 2014
Como contribuir com um projeto open source no github
10 June 2014
-
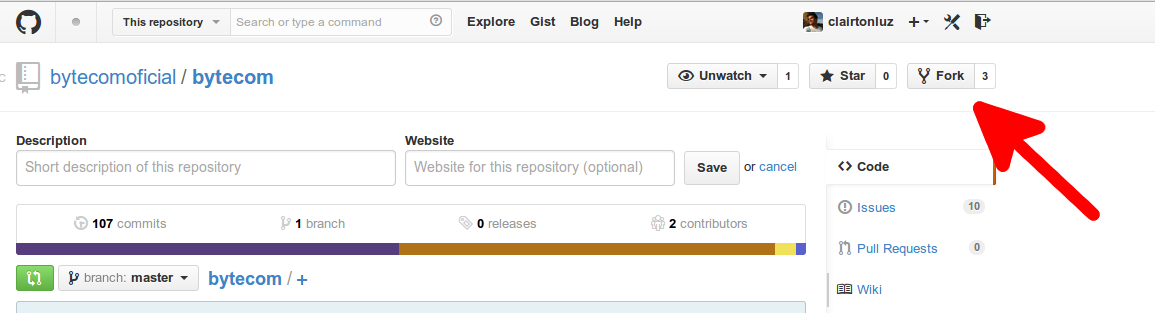
Primeira escolha o projeto que você deseja contribuir, por exemplo: https://github.com/bytecomoficial/bytecom.
- Depois acesse a página do projeto no github e click no botão chamado Fork para fazer uma cópia do projeto para o seu perfil.

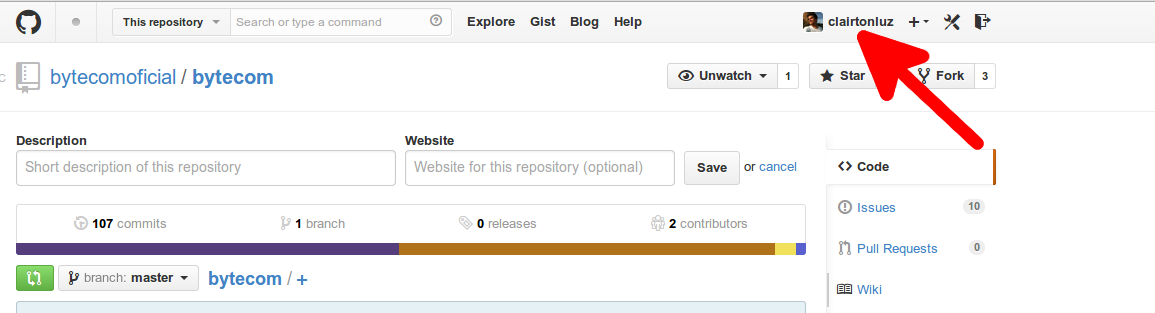
- Clique no seu nome para ir a sua página inicial.

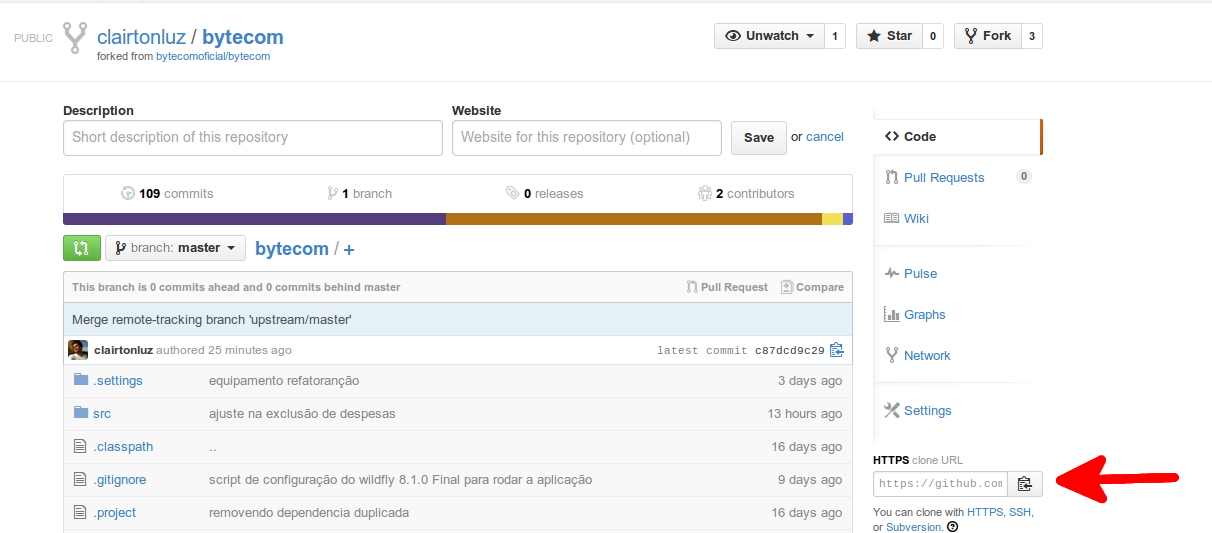
- Localize a cópia do projeto e faça o clone para sua máquina executando o seguinte comando em seu terminal: git clone linkDoProjeto você precisa ter o git instalado na sua maquina veja o exemplo a seguir.

- Agora você faz as alterações que você deseja contribuir com o projeto.
- Manda as alterações que acabou de fazer para o seu repositório remoto com os seguintes comandos:
- Vamos atualizar nosso repositório com o repositório original.
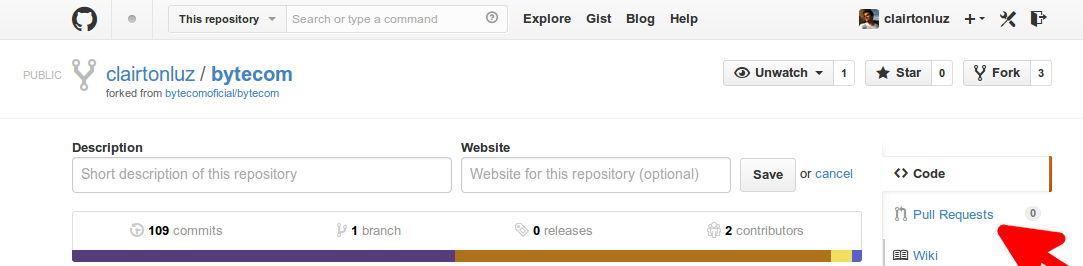
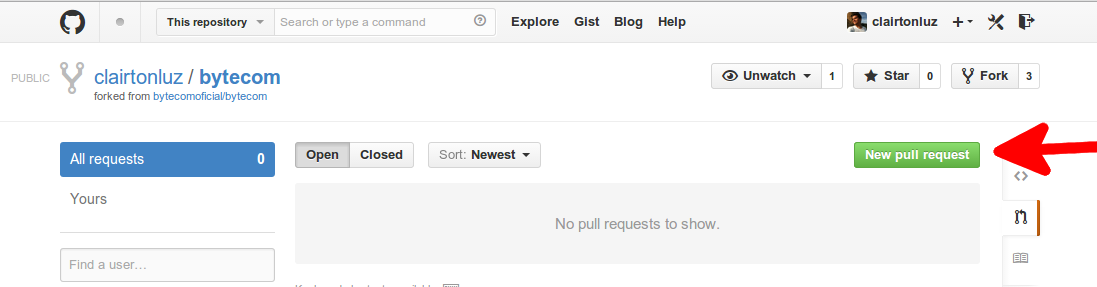
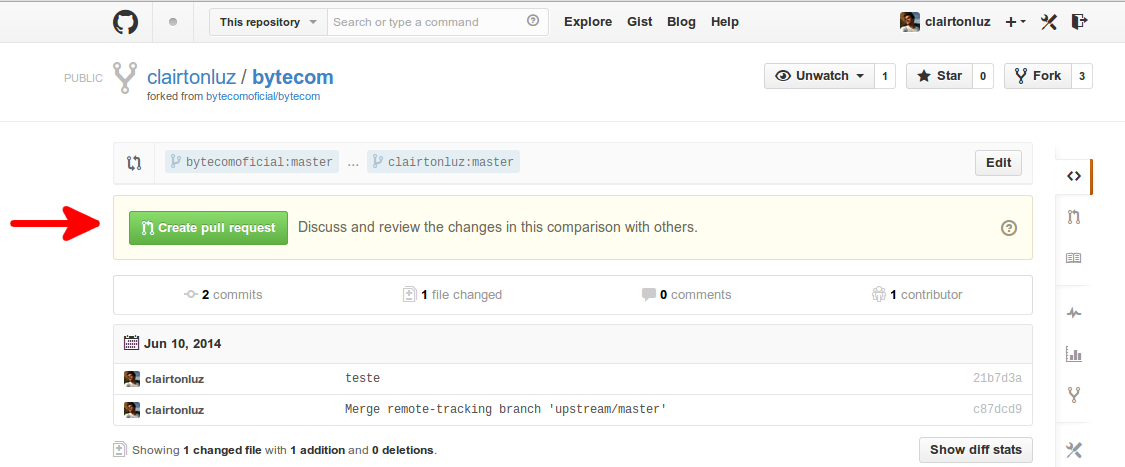
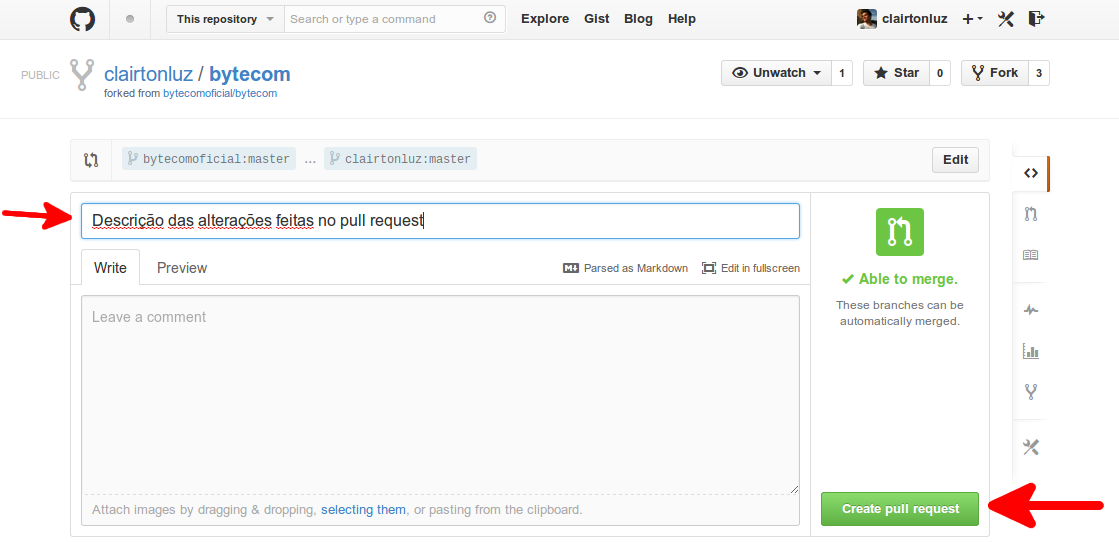
- Agora vá até o seu fork no github e clique em Pull Requests -> New pull request -> Create pull request -> Create pull request




- Pronto agora é só aguardar o Owner do projeto aceitar o seu pull request
Como alterar a caixa das palavras com CSS
02 June 2014
Para isso basta utilizar a seguinte propriedade com um dos paramentos possíveis de acordo com a sua necessidade. text-transform: none|capitalize|uppercase|lowercase|initial|inherit;
| Valor | Descrição | Teste aqui |
|---|---|---|
| none | Não aplica nenhum efeito, o texto é renderizado do jeito que é. Esse é o padrão | Teste aqui » |
| capitalize | Transforma a primeira letra de cada palavra em maiuscula | Teste aqui » |
| uppercase | Transforma todas as letras em maiusculas | Teste aqui » |
| lowercase | Transforms all characters to lowercase | Teste aqui » |
| initial | Define essa propriedade para o valor default. Leia sobre initial | Teste aqui » |
| inherit | Herda essa propriedade do seu elemento pai. Leia sobre inherit |
Veja os outros posts Todos os posts.